Now I will Create back to top button
When we add Back to Top button then we Edit our Blogger template theme, so here we can take Easy steps for adding Animated Back to Top widget in Blogger.
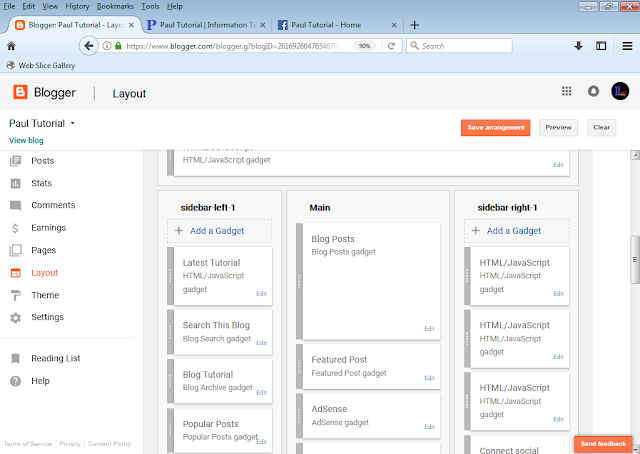
Step-1: At First Go Blogger Layout and Mouse Click on Layout and then Mouse click on +add Gadget..continue..
Step-2: Then You can See HTML/Javascript Popup box and Copy code and Paste On html/Javascript box.
Here Code:
<div style="position: fixed; z-index: 65535; right: 10px; bottom: 10px;">
<a href='#Top' title='Gp to Top'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-ASjsMt5659UErPZbm8zp71rakFHHd-cpMAqGxacwW5MffY9pPp76nKf8Q_7AvWdhgIcFKRSwrrsbyLckFPdzcpjdF3mLhNsxS1qy1yAT0juoedKRYJSO54f3BYhxg6O5Kxp2g88tdiI/s1600/go+to+top+button.gif'alt=”go" to top image” /></a></div>
<a href='#Top' title='Gp to Top'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-ASjsMt5659UErPZbm8zp71rakFHHd-cpMAqGxacwW5MffY9pPp76nKf8Q_7AvWdhgIcFKRSwrrsbyLckFPdzcpjdF3mLhNsxS1qy1yAT0juoedKRYJSO54f3BYhxg6O5Kxp2g88tdiI/s1600/go+to+top+button.gif'alt=”go" to top image” /></a></div>