Note:You Can Know eight Division ,Bangladesh Weather Information By Using Weather Live Code.
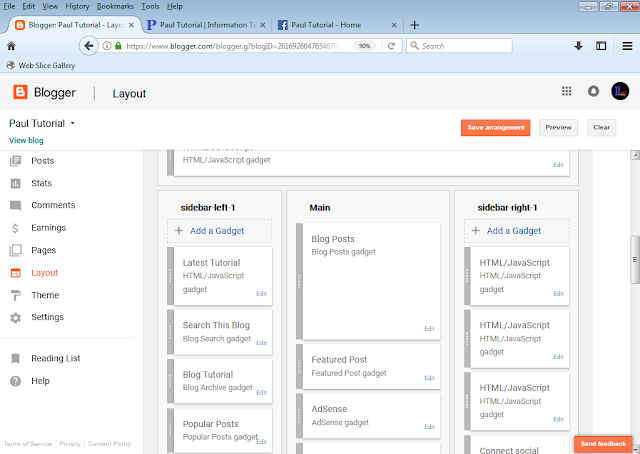
01.At First, Go To Blogger Dashboard, Mouse Click on Layout and Then Mouse Click On Add a Gadget...Continue...
02. Then Mouse Click On HTML/JAVA Script Option Add Button ...Continue...
03.Then Copy Weather Live score code and Paste on Html/Java Script Text Box and Mouse Click On Save Button.
Here Given Weather Live Score Code:
Copy and Paste this code page, post or html/Javascript:
<style type="text/css">
.footer-info-weather{
background-color:#d0d0d0;
}
ul.footer-list-weather li{
width: 239px;
list-style-type: none;
font-size: 16px;
color: #ffffff;
margin-bottom: 8px;
}
ul.footer-list-weather li a{
color:#ffffff!important;}
</style>
<div class="footer-info-weather">
<div style="margin-bottom:15px; text-align:center;color:#000000;font-size:18px">Weather</div>
<ul class="footer-list-weather">
<li>
<script language="JavaScript" type="text/javascript">
document.write('<script language="JavaScript" src="https://www.worldweatheronline.com/widget/v4/weather-widget.ashx?q=Dhaka%2c+Bangladesh&width=220&custom_header=Dhaka, Bangladesh&num_of_day=0&title_bg_color=020202&title_text_color=FFFFFF&widget_bg_color=FFFFFF&widget_text_color=020202&type=js&icon=0&cb=' + Math.random() + '" type="text/javascript"><\/scr' + 'ipt>');
</script><noscript><a href="https://www.worldweatheronline.com" alt="Dhaka, Bangladesh weather">7 day Dhaka, Bangladesh weather</a> provided by <a href="https://www.worldweatheronline.com">World Weather Online</a></noscript>
</li>
<li>
<script language="JavaScript" type="text/javascript">
document.write('<script language="JavaScript" src="https://www.worldweatheronline.com/widget/v4/weather-widget.ashx?q=Rajshahi%2c+Bangladesh&width=220&custom_header=Rajshahi, Bangladesh&num_of_day=0&title_bg_color=020202&title_text_color=FFFFFF&widget_bg_color=FFFFFF&widget_text_color=020202&type=js&icon=0&cb=' + Math.random() + '" type="text/javascript"><\/scr' + 'ipt>');
</script><noscript><a href="https://www.worldweatheronline.com" alt="Rajshahi, Bangladesh weather">7 day Rajshahi, Bangladesh weather</a> provided by <a href="https://www.worldweatheronline.com">World Weather Online</a></noscript></li>
<li>
<script language="JavaScript" type="text/javascript">
document.write('<script language="JavaScript" src="https://www.worldweatheronline.com/widget/v4/weather-widget.ashx?q=Mymensingh%2c+Bangladesh&width=220&custom_header=Mymensingh, Bangladesh&num_of_day=0&title_bg_color=020202&title_text_color=FFFFFF&widget_bg_color=FFFFFF&widget_text_color=020202&type=js&icon=0&cb=' + Math.random() + '" type="text/javascript"><\/scr' + 'ipt>');
</script><noscript><a href="https://www.worldweatheronline.com" alt="Mymensingh, Bangladesh weather">7 day Mymensingh, Bangladesh weather</a> provided by <a href="https://www.worldweatheronline.com">World Weather Online</a></noscript>
</li>
<li>
<script language="JavaScript" type="text/javascript">
document.write('<script language="JavaScript" src="https://www.worldweatheronline.com/widget/v4/weather-widget.ashx?q=Khulna%2c+Bangladesh&width=220&custom_header=Khulna, Bangladesh&num_of_day=0&title_bg_color=020202&title_text_color=FFFFFF&widget_bg_color=FFFFFF&widget_text_color=020202&type=js&icon=0&cb=' + Math.random() + '" type="text/javascript"><\/scr' + 'ipt>');
</script><noscript><a href="https://www.worldweatheronline.com" alt="Khulna, Bangladesh weather">7 day Khulna, Bangladesh weather</a> provided by <a href="https://www.worldweatheronline.com">World Weather Online</a></noscript>
</li>
<li>
<script language="JavaScript" type="text/javascript">
document.write('<script language="JavaScript" src="https://www.worldweatheronline.com/widget/v4/weather-widget.ashx?q=Chittagong%2c+Bangladesh&width=220&custom_header=Chittagong, Bangladesh&num_of_day=0&title_bg_color=020202&title_text_color=FFFFFF&widget_bg_color=FFFFFF&widget_text_color=020202&type=js&icon=0&cb=' + Math.random() + '" type="text/javascript"><\/scr' + 'ipt>');
</script><noscript><a href="https://www.worldweatheronline.com" alt="Chittagong, Bangladesh weather">7 day Chittagong, Bangladesh weather</a> provided by <a href="https://www.worldweatheronline.com">World Weather Online</a></noscript>
</li>
<li>
<script language="JavaScript" type="text/javascript">
document.write('<script language="JavaScript" src="https://www.worldweatheronline.com/widget/v4/weather-widget.ashx?q=Sylhet%2c+Bangladesh&width=220&custom_header=Sylhet, Bangladesh&num_of_day=0&title_bg_color=020202&title_text_color=FFFFFF&widget_bg_color=FFFFFF&widget_text_color=020202&type=js&icon=0&cb=' + Math.random() + '" type="text/javascript"><\/scr' + 'ipt>');
</script><noscript><a href="https://www.worldweatheronline.com" alt="Sylhet, Bangladesh weather">7 day Sylhet, Bangladesh weather</a> provided by <a href="https://www.worldweatheronline.com">World Weather Online</a></noscript>
</li>
<li>
<script language="JavaScript" type="text/javascript">
document.write('<script language="JavaScript" src="https://www.worldweatheronline.com/widget/v4/weather-widget.ashx?q=Barisal%2c+Bangladesh&width=220&custom_header=Barisal, Bangladesh&num_of_day=0&title_bg_color=020202&title_text_color=FFFFFF&widget_bg_color=FFFFFF&widget_text_color=020202&type=js&icon=0&cb=' + Math.random() + '" type="text/javascript"><\/scr' + 'ipt>');
</script><noscript><a href="https://www.worldweatheronline.com" alt="Barisal, Bangladesh weather">7 day Barisal, Bangladesh weather</a> provided by <a href="https://www.worldweatheronline.com">World Weather Online</a></noscript>
</li>
<li>
<script language="JavaScript" type="text/javascript">
document.write('<script language="JavaScript" src="https://www.worldweatheronline.com/widget/v4/weather-widget.ashx?q=Rangpur%2c+Bangladesh&width=220&custom_header=Rangpur, Bangladesh&num_of_day=0&title_bg_color=020202&title_text_color=FFFFFF&widget_bg_color=FFFFFF&widget_text_color=020202&type=js&icon=0&cb=' + Math.random() + '" type="text/javascript"><\/scr' + 'ipt>');
</script><noscript><a href="https://www.worldweatheronline.com" alt="Rangpur, Bangladesh weather">7 day Rangpur, Bangladesh weather</a> provided by <a href="https://www.worldweatheronline.com">World Weather Online</a></noscript>
</li>
</ul>
<div style="clear:both"></div>
</div>
Related Posts